Introduction
Welcome to the FormBold Documentation, your comprehensive guide to our complete web form solution. Here, you’ll find everything you need or want to know about navigating and utilizing FormBold effectively.

Getting Started
This documentation is intended to show you how to use FormBold API and make your static forms dynamic.
You’ll also find all the essential instructions on how to use advanced FormBold features.
If you encounter any issues or queries beyond the scope of these docs, please feel free to open a support ticket or ask on our Discord. Rest assured, we will respond to your concerns as quickly as possible.
To use the FormBold API, you have to create a Form here then you’ll have to integrate it into your form.
Here are the steps you can follow to connect FormBold API to your static Form:
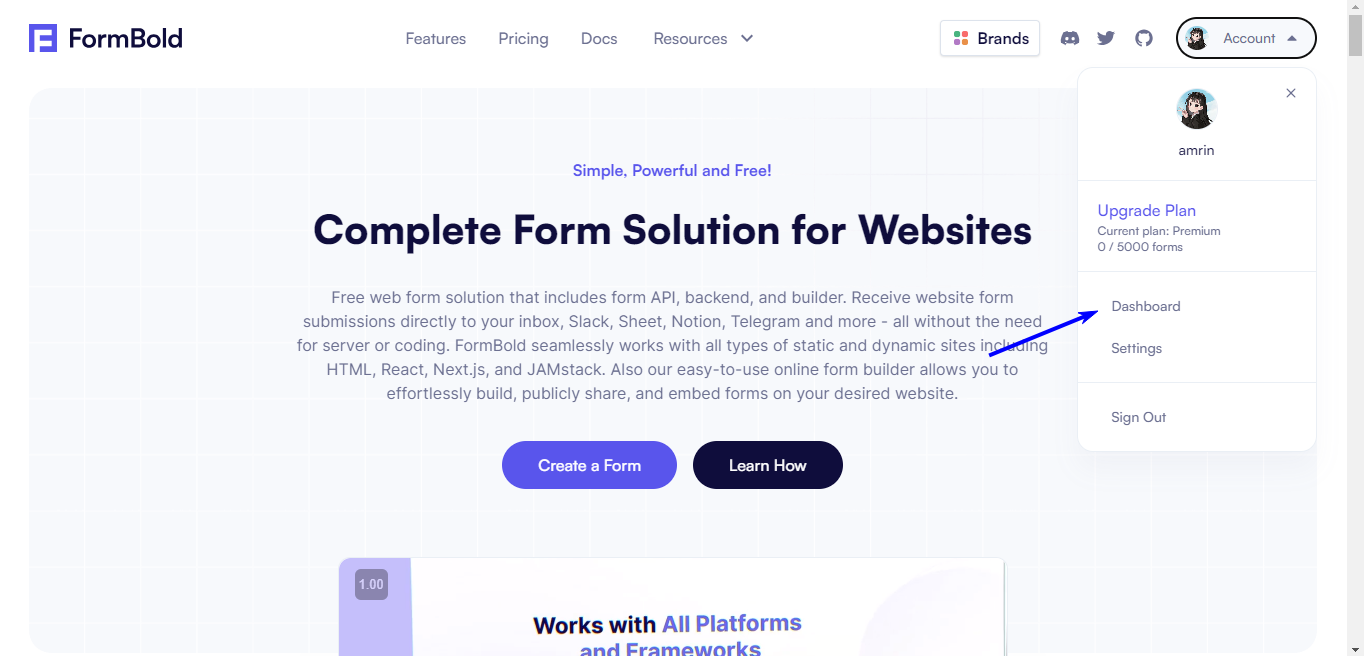
Login to FormBold
Then go to Dashboard

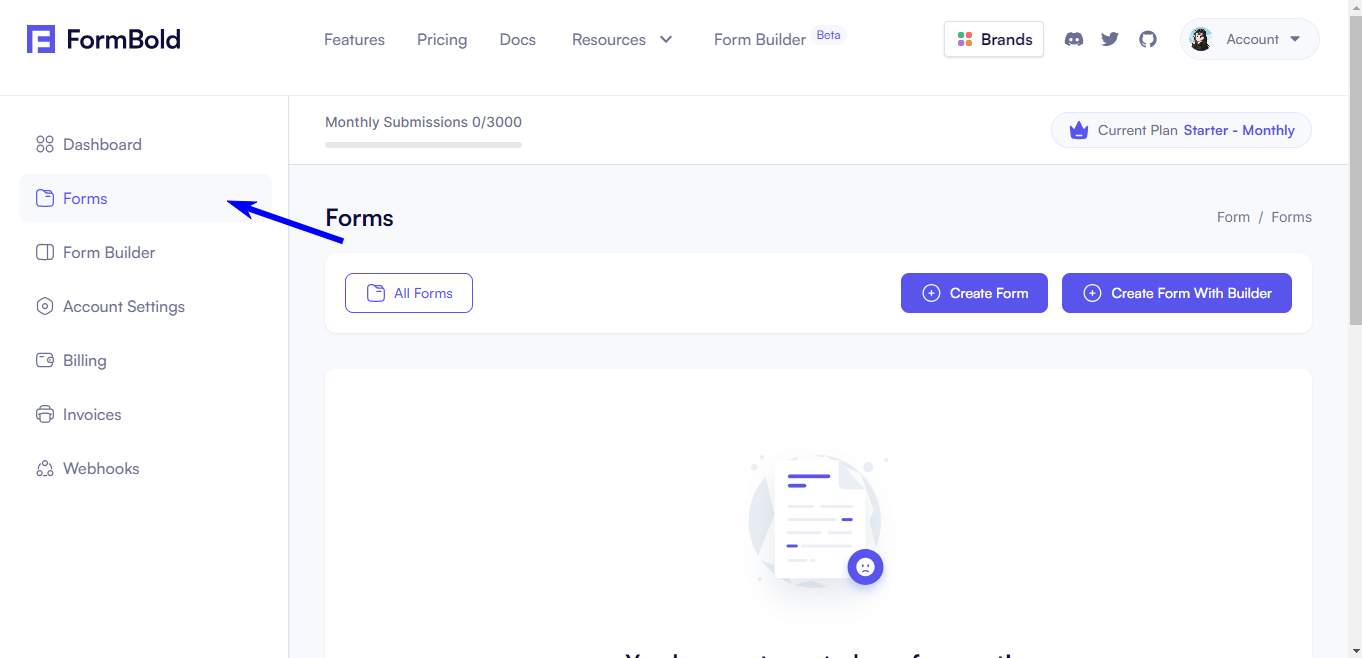
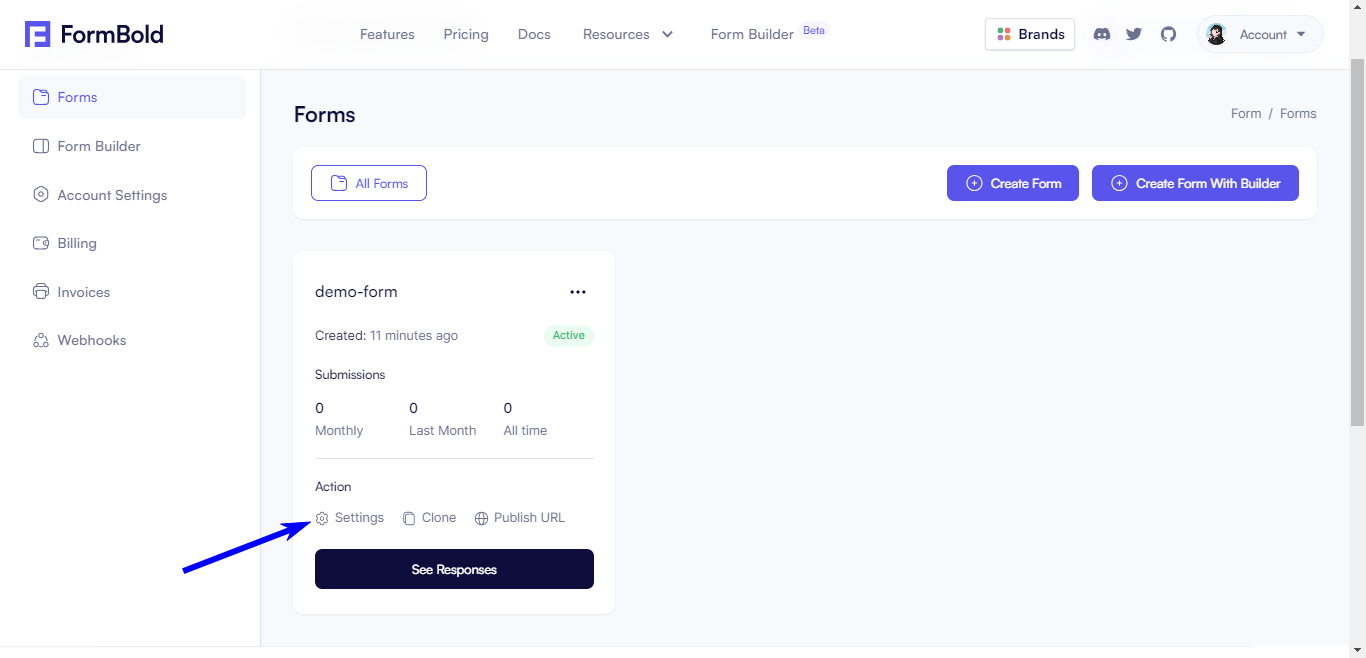
- After that go to Forms to create a Form

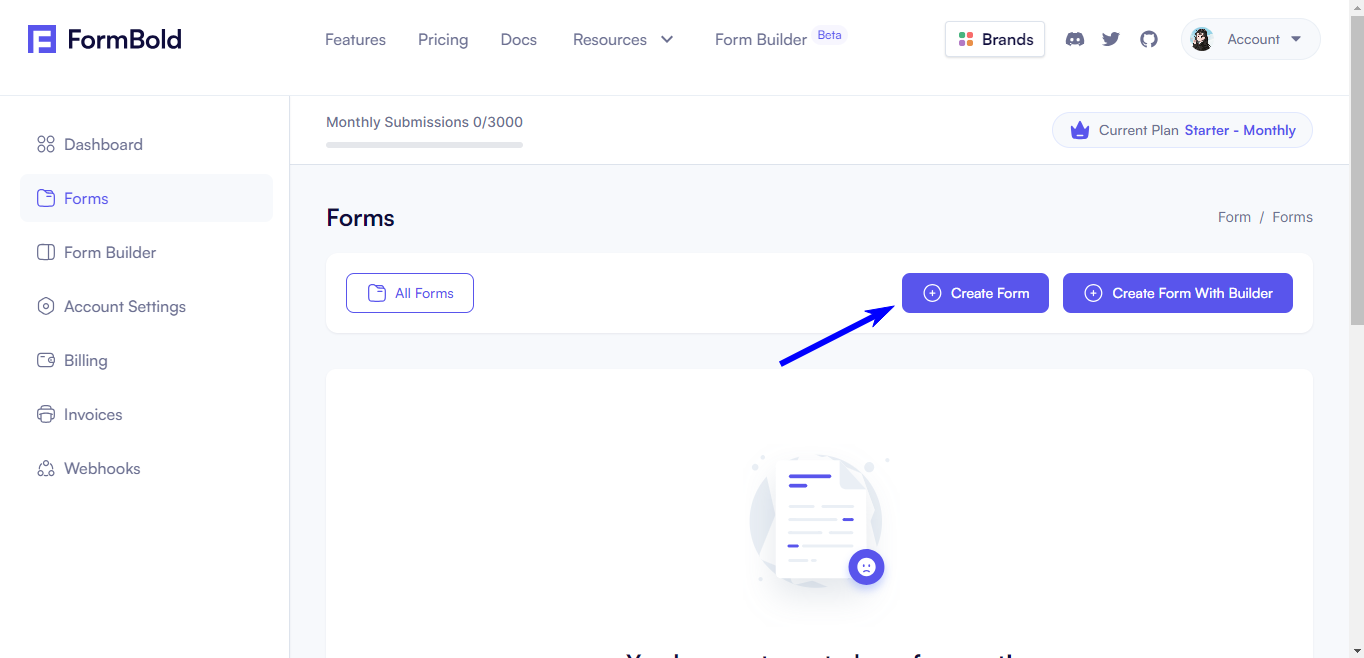
Now click on the Create Form button and follow the instructions to create the Form.

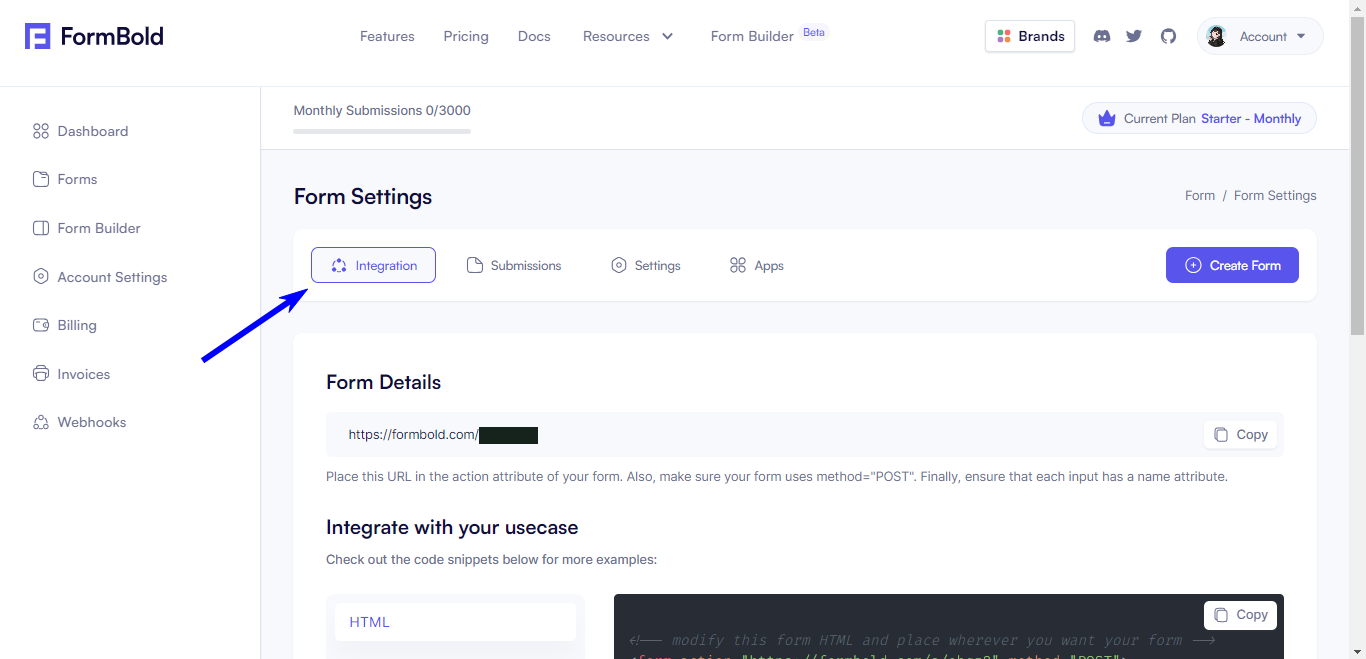
- Now go to Form Settings

- After that go to Integrate

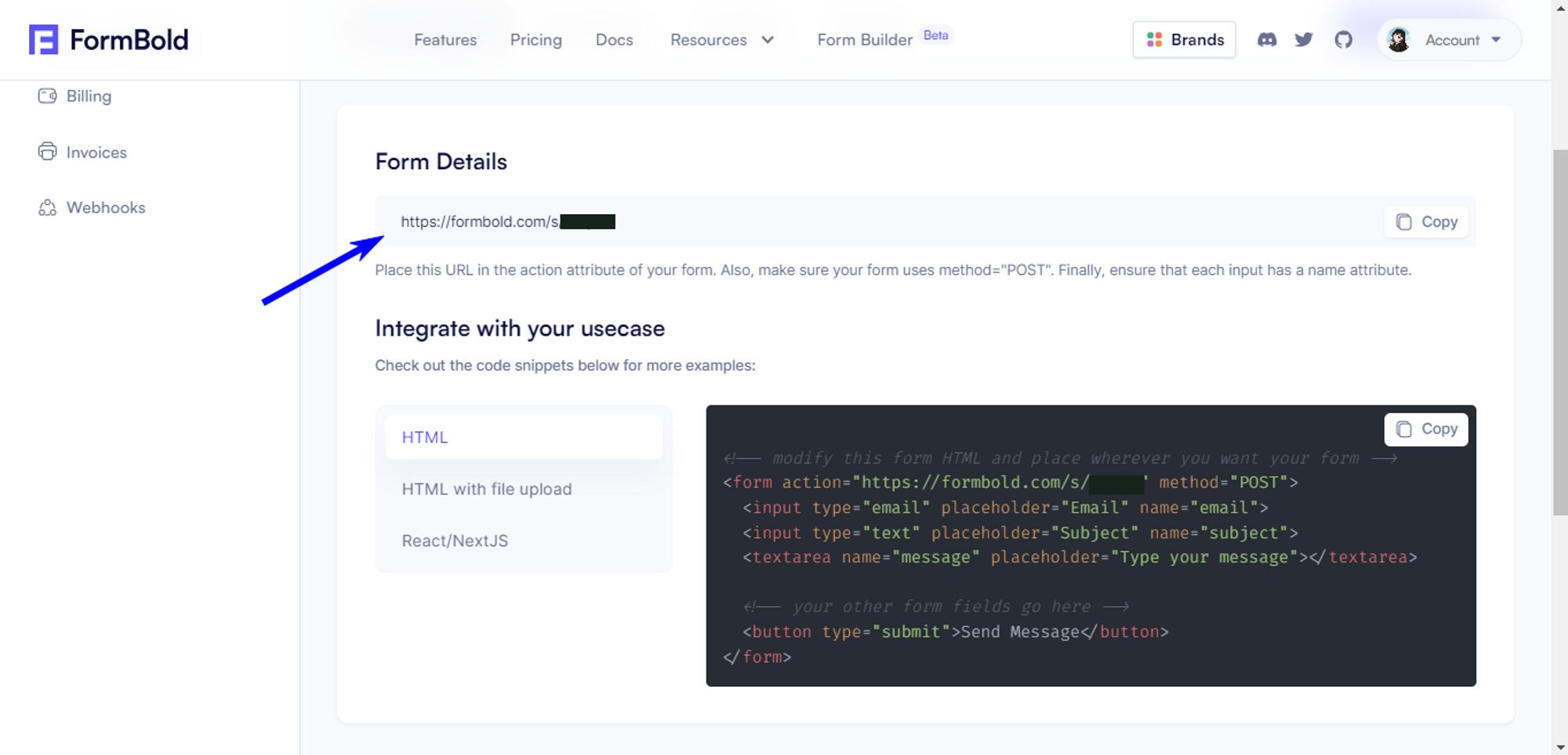
- Copy the Formend point.

- Now add the endpoint to the action of your Form. And make sure your form method is set to POST.
Save and done!
Your form is now dynamic, you will receive form submissions no matter where it is hosted.
Note: This is the integration for a Static HTML site, If you want to know how to integrate FormBold with other libraries or frameworks check out Form Setting>Integration.
