Simple HTML Contact Form
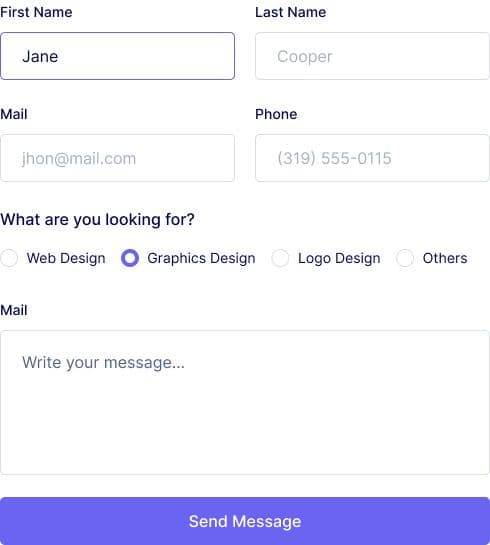
This free contact form template is available in two formats, one with HTML and CSS, and another built with Tailwind CSS. Both versions feature a clean, responsive design with essential fields like name, email, and message. You can fully customize the layout and fields to match any website style or use case. To make the form functional, just add your FormBold API in the action attribute. No backend or server code is required. It’s perfect for static websites, portfolios, landing pages, and business contact pages.