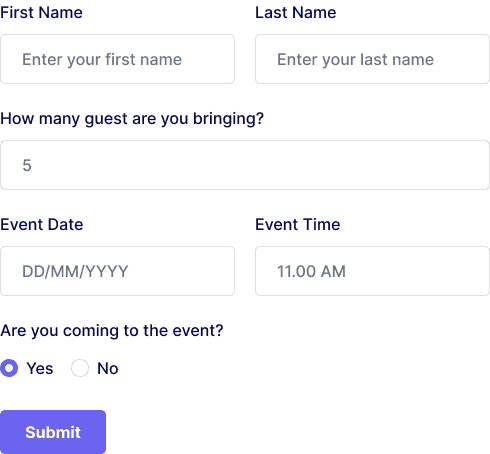
Fully Working RSVP HTML Form
Easily manage event responses with this fully working RSVP form template. It’s built with clean HTML and is also available in a Tailwind CSS version for quick styling and modern design. This free RSVP form helps to collect the right information from the guests and track attendee details with ease. It's responsive, easy to customize, and ready to embed on any website. To make it fully functional, just connect to the FormBold API. Perfect for weddings, webinars, meetups, and any event that needs reliable guest tracking.