Multi Step Form
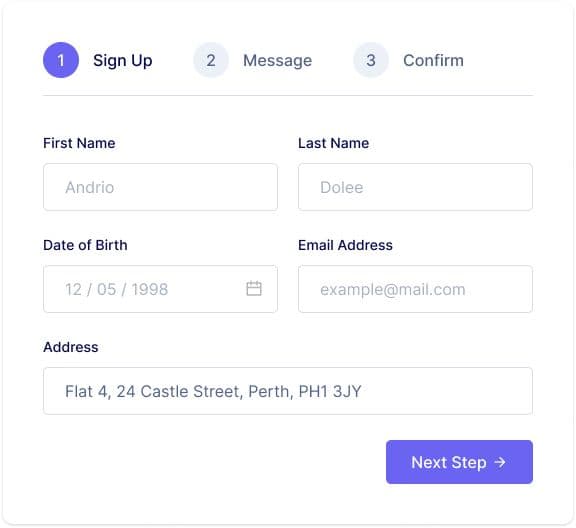
This free multi-step form allows users to complete one section at a time, making it easier to fill out. It's built with clean HTML, CSS, and JavaScript—and also comes with a Tailwind CSS version for faster styling and customization. It includes smooth step-by-step navigation and works great on all screen sizes. You can embed it on any website by simply copying and pasting the code. To make it fully functional, just connect your FormBold endpoint and start collecting responses right away. Perfect for surveys, sign-ups, lead forms, and any use case that needs a guided form experience.