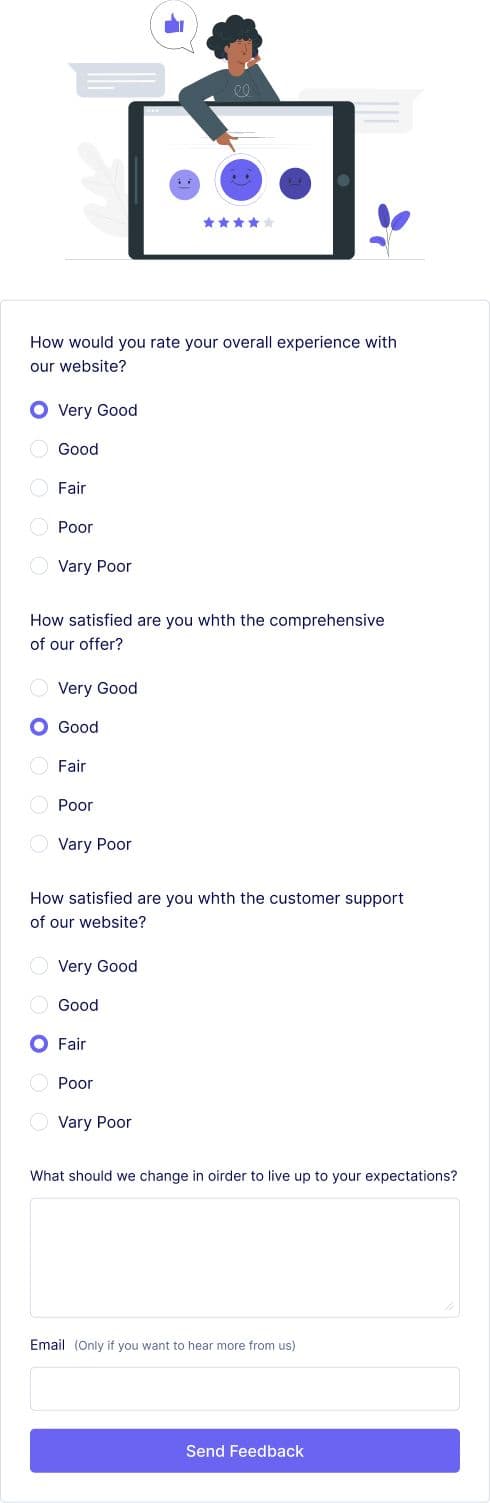
Feedback Form For Website
Feedback form used for capturing customer feedback for improvement. Feedback management is one of the best ways to improve customer satisfaction. Let your customers give feedback and reviews on your products, or publish surveys to gather feedback from your employees. This HTML feedback form is easy-to-use and you can integrate it with your website or app. Moreover, this form is available in HTML+CSS and HTML+Tailwind CSS versions for easy customization. Simply replace the form endpoint with your own FormBold API endpoint to make it fully dynamic and work.