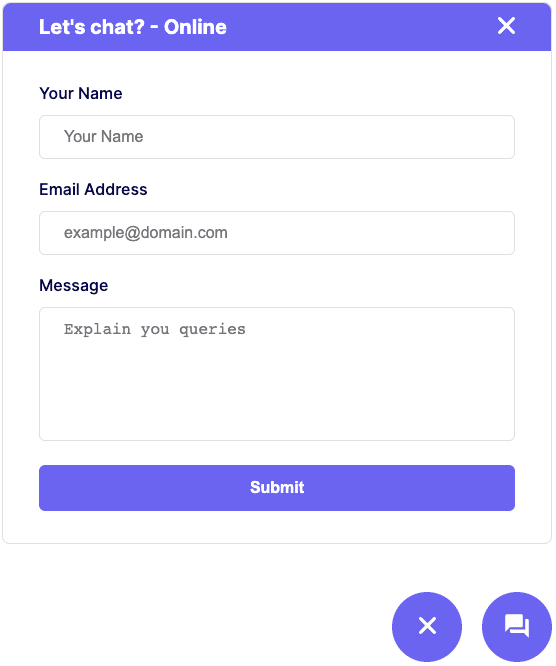
Fully Working Chat Box Chat Bubble HTML Form
Add a floating chat bubble or chat box to your website with this free HTML form. It looks like a real-time chat window, but it works as a contact or inquiry form. Perfect for quick messages, support requests, or lead capture. The form is responsive and easy to customize. You can choose between plain HTML+CSS or Tailwind CSS. Just connect the FormBold API, embed the code, and start receiving messages instantly—no backend needed. Ideal for landing pages, support sections, or any site that needs a modern, chat-style contact form.