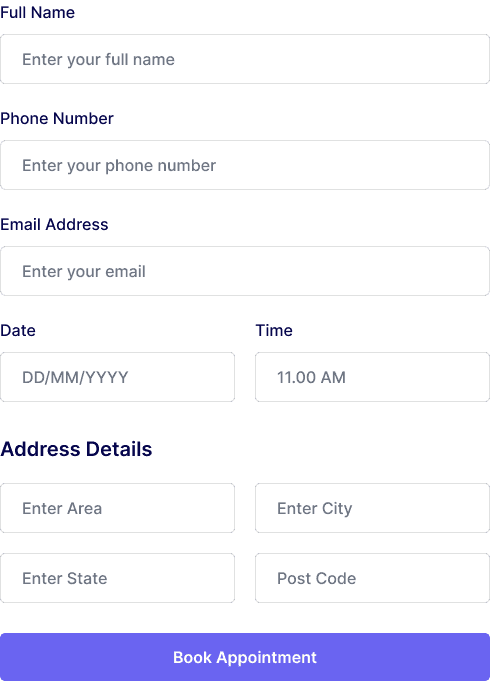
Fully Working HTML Appointment Form
Easily collect appointment requests with this free and responsive HTML appointment form template. It's created to help clients book appointments quickly, whether for services, consultations, or events. The form looks great on all devices and is available in both plain HTML and Tailwind CSS versions, making it easy to customize and integrate into any modern website. To make the form fully functional, just connect it to your FormBold API. No backend setup is required. Simple, flexible, and perfect for businesses that want to streamline scheduling online.