Job Application Form for Website
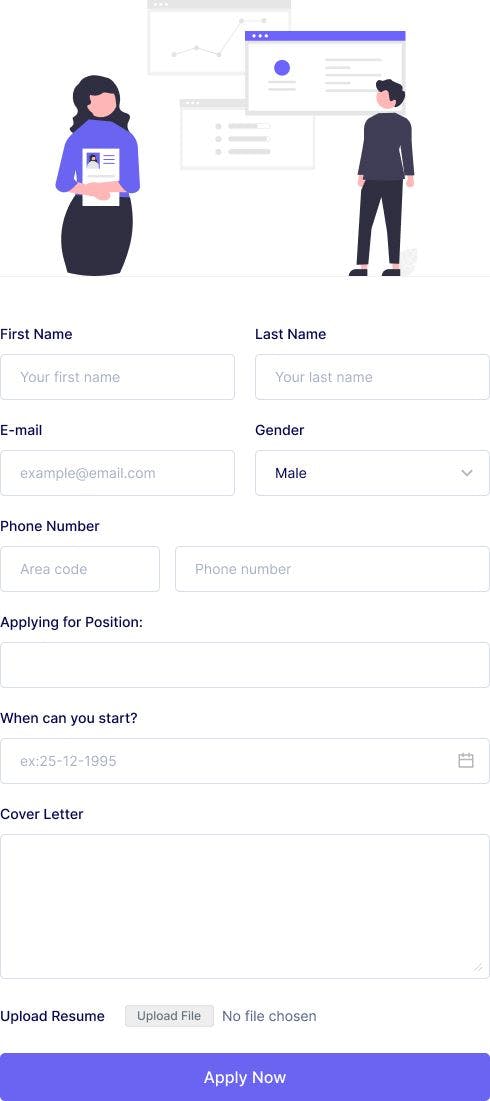
Collect job applications with ease using this free job application form for your website. Built with HTML+CSS and also available in a Tailwind CSS version, it’s designed to help you receive submissions directly from candidates or website visitors. The form includes essential fields like name, contact details, experience, and resume upload. You can fully customize it to match your hiring needs and website design. To make it work, simply connect your FormBold API—no backend setup required. Ideal for career pages, HR teams, and businesses hiring online.