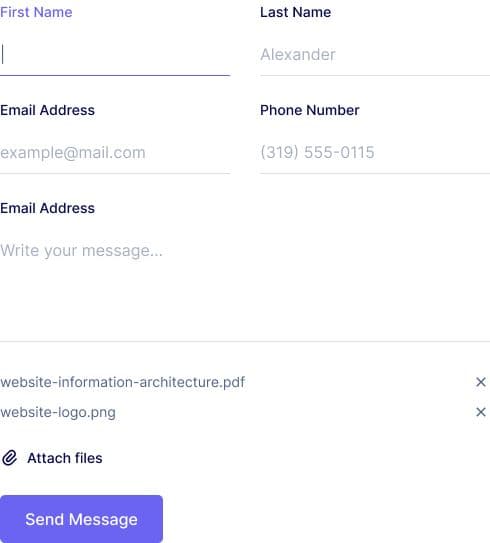
HTML Contact Form with Attachment and File Upload Support
Easily collect files with this free HTML contact form that supports attachments and file uploads. It’s perfect for receiving resumes, portfolios, proposals, or any important document, right from your website. The form is responsive, secure, and available in both plain HTML+CSS and HTML + Tailwind CSS versions for easy styling and integration. Visitors can upload files directly, and you can manage submissions seamlessly. To make the form fully functional, simply connect it to your FormBold API. Just embed the code on your site and start collecting file-based submissions in minutes.