
Static site generators (SSGs) are making a powerful comeback in modern web development. In the early days of the internet, static websites dominated due to their simplicity and speed. Today, static site generators bring those same advantages, enhanced with integrations, APIs, CMSs, and modern frameworks.
Modern SSGs offer faster loading times, better SEO, improved security, and scalability, making them an excellent choice for developers, businesses, and startups alike.
In this blog, we'll explore the best static site generators to use in 2025. Whether you're looking for the best React static site generator or a general SSG for any project, this guide will help you find the perfect fit.
What does an SSG do to your website?
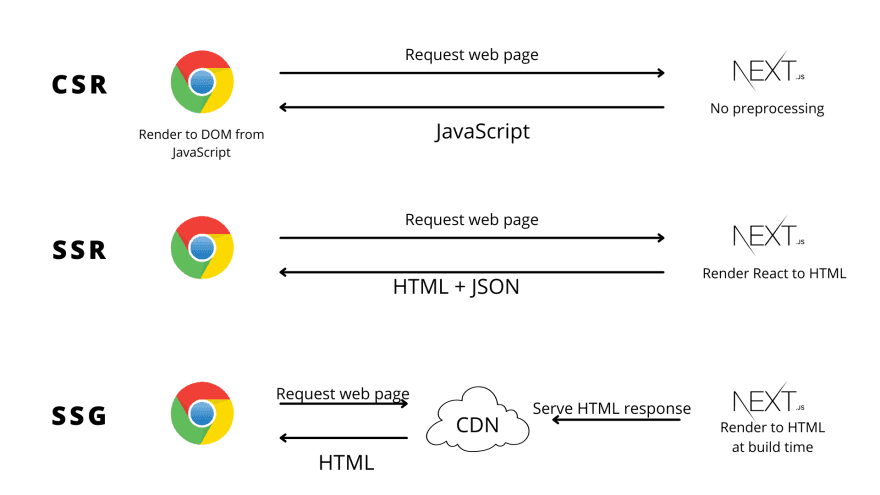
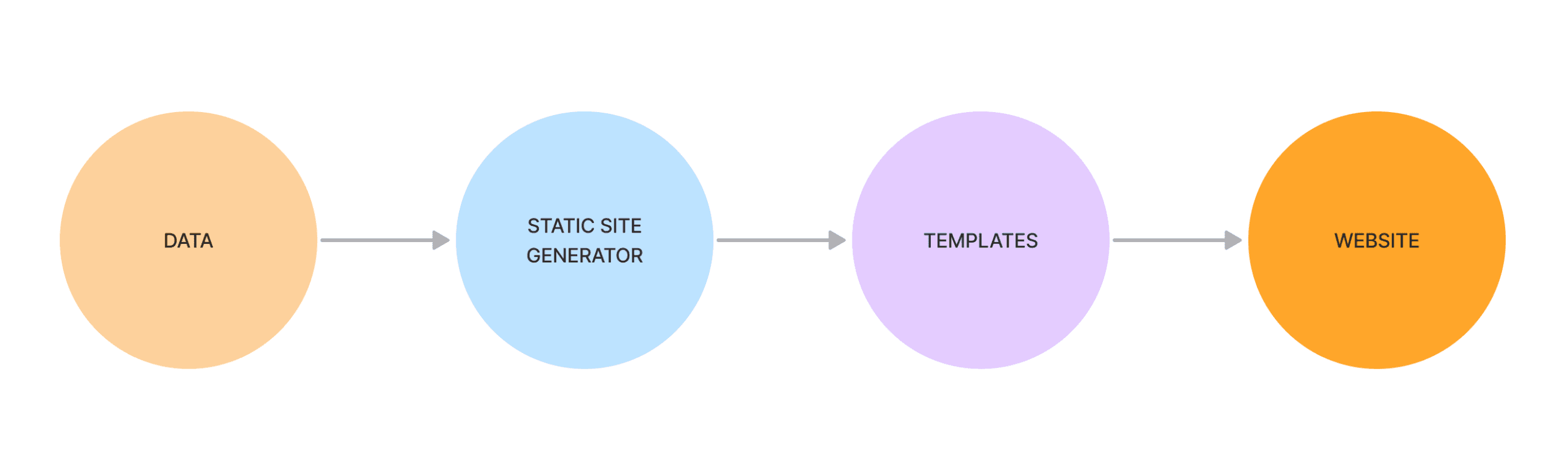
A static site generator builds your website by taking raw content (like Markdown files, APIs, or CMS data) and generating pre-rendered HTML pages.
Instead of relying on heavy back-end servers, an SSG creates lightweight, fast-loading sites — perfect for delivering content at scale.

With a powerful SSG, you can:
- Develop and deploy websites quickly
- Integrate data from multiple sources
- Generate and update pages effortlessly
- Improve website speed and SEO rankings
Why Use a Static Site Generator in 2025?

Choosing a static site generator offers several advantages:
- Speed: Pre-built pages load much faster than server-rendered sites.
- Security: No database vulnerabilities or server-side exploits.
- Scalability: Handle traffic spikes easily with minimal infrastructure.
- Flexibility: Integrate with CMSs, APIs, and front-end frameworks like React, Vue, and Next.js.
- Better SEO: Pre-rendered content ensures faster indexing by search engines.
If you want a high-performing website, an SSG is your best friend.
Top Static Site Generators
Explore the best static site generator to build fast, scalable, and SEO-optimized websites in 2025. We have listed the most powerful and flexible open-source SSGs to help you create stunning static websites, whether you're using React, Vue, or Markdown.
Gatsby

Gatsby is one of the best React static site generators, built for blazing-fast sites and apps. It pulls data from any CMS, API, or file system and compiles it into a performant static site.
- React-based with GraphQL support
- 2,000+ plugins for data sourcing, image optimization, and more
- Code-splitting, lazy-loading, and prefetching built in
- SEO-friendly by default with great Lighthouse scores
- Supports Markdown, CMSs like WordPress, and headless CMSs
Next.Js

Next.js offers hybrid static and server-rendered sites out of the box. Created by Vercel, it’s ideal for building scalable apps with SSG, SSR, and ISR in a single codebase.
- Combines SSG, SSR, CSR, and ISR in one project
- Built-in API routes and dynamic routing
- Automatic code splitting and route pre-fetching
- Built-in support for CSS, Sass, and SEO optimization
- Powered by React and maintained by Vercel
Astro

Astro focuses on speed and simplicity by shipping less JavaScript. It supports components from React, Vue, Svelte, Solid, and more.
- Zero JS by default – HTML-first architecture
- Supports MDX, CMSs, and external APIs
- Fast build times with partial hydration
- Seamless integration with your favorite frameworks
- SEO-ready and performance-first approach
Jekyll

Jekyll is a Ruby-based static site generator best known for its seamless integration with GitHub Pages. It’s ideal for blogs and simple websites.
- Supports Markdown, Liquid, HTML, and CSS
- Perfect for GitHub-hosted projects
- Easy configuration with no build step
- Offers drafts, permalinks, categories, and more
- Community-driven with extensive plugin support
Hugo

Hugo claims to be the fastest static site generator — and it delivers. Powered by Go, it compiles sites in milliseconds, making it ideal for performance-hungry developers.
- Written in Go with lightning-fast builds
- Simple and flexible content management
- Over 300+ themes available
- Generates pure HTML/CSS/JS
- Ideal for blogs, portfolios, and docs
11ty

11ty is a flexible and beginner-friendly SSG powered by JavaScript. It works with your directory structure as-is and supports multiple templating languages.
- Zero-config setup with fast start
- Supports HTML, Markdown, JS, Nunjucks, Pug, and more
- Lightweight and fast builds
- Widely adopted by web.dev, Netlify, etc.
- Excellent control over content and templates
Vuepress

VuePress is built on Vue.js and is perfect for creating technical documentation and single-page sites. It offers Markdown-powered content with Vue-enhanced features.
- Powered by Vue.js
- Built-in support for Markdown and Vue components
- Suitable for documentation and blogs
- Offers themes and plugin support
- SEO, PWA, and custom theme flexibility
Gridsome

Gridsome combines the power of Vue.js and GraphQL for building fast, SEO-optimized static websites. It’s designed for high-performance sites with dynamic content.
- Built on Vue.js and GraphQL
- Auto code-splitting and image optimization
- Includes PWA support and SEO enhancements
- Rich plugin ecosystem with smooth development
- Generates fully static HTML for better SEO
Nuxt.js

Nuxt.js is a Vue-powered static site generator that supports server-side rendering, static generation, and PWA capabilities. It’s highly configurable and developer-friendly.
- Offers SSR, SSG, and PWA out of the box
- Auto route generation and zero setup
- 160+ modules, including meta management
- Webpack optimizations for fine control
- Scalable for full-featured Vue applications
Metalsmith

Metalsmith is a highly customizable, plugin-based SSG built on Node.js. It transforms files into websites or other formats using its modular architecture.
- Plugin-driven and file-based approach
- Supports Markdown, API integration, and more
- Converts content to multiple outputs, including PDFs
- Lightweight and fully extensible
- Simple, yet powerful for custom workflows.
Docusaurus

Docusaurus, backed by Meta, is tailored for building documentation websites with React and Markdown. It uses MDX for combining content and React components seamlessly.
- Built with React and MDX support
- Offers customizable themes and styling
- Integrated Algolia search
- Focused on documentation sites
- Supports i18n, versioning, and blogging
Scully

Scully is an Angular-based static site generator designed to bring pre-rendering to Angular projects. It improves site performance, scalability, and SEO with ease.
- Works seamlessly with existing Angular projects
- Supports Markdown and CMS integrations
- Highly extensible with custom plugins
- Improves load speed and SEO
- Built with Angular CLI for simplicity
Final Words
Static site generators make building websites faster, easier, and more efficient. They deliver lightning-fast load times, boost SEO performance, and ensure smooth experiences across all devices.
The top SSGs seamlessly integrate with modern frameworks, Markdown content, and APIs — plus, they come with ready-to-use templates that simplify your workflow and save time.
